Androidde Google Maps uygulaması yapabilmemiz için Maps Api Key alınması gerketiğini önceki yazımda anlatmıstım. Önceki yazıya buradan ulaşabilirsiniz. Google'da kaydımızı oluşturup fingerprint işlemini oluşturduktan sonra map uygulaması oluşturalım. Bunun için yeni bir android applicationı oluşturalım.
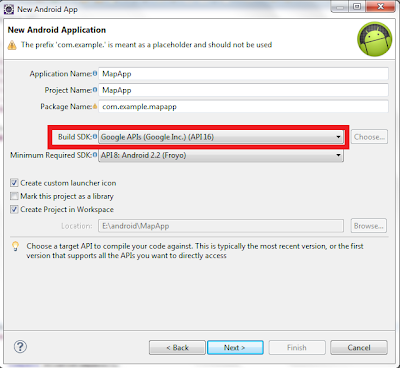
New --> Project --> Android Application Project yolu izlendikten sonra proje bir isim verilir. Projeye uygun bir isim verildikten sonra Build SDK kısmının Google Api yi içerecek şekilde seçilmesi gerekmektedir.
Bu işlemden sonra yeni bir proje oluşturulmuş olunur. Daha sonra MainActivity Classında değişiklikler yapılır.
- İlk olarak MapActivityden kalıtım alınır. Daha sonra da unimplemented methodlar eklenir.
- Bundan sonra AndroidManifest.xml de bazı izinleri eklememiz gerekmektedir :
AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"package="com.example.mapapp"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="15" />
<uses-permission android:name="android.permission.INTERNET"/>
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@android:style/Theme.NoTitleBar.Fullscreen" >
<uses-library android:name="com.google.android.maps" />
<activity
android:name=".MainActivity"
android:label="@string/title_activity_main" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
- Bu izin alma işleminden sonra Maps Api Keyi alma işleminde Google i verdiği içersinde keyimizin bulunduğu mapView kodunu activity_main.xml e ekleyelim :
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.google.android.maps.MapView
android:id="@+id/mapView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:enabled="true"
android:clickable="true"
android:apiKey="0HTP3v1tYryFVJ35Gq5k3kTrmx7SJFnt67ZTz0g"
/>
</RelativeLayout>- Son olarak gerekli kodu yazalım : Burada activity_main.xml sayfasına eklediğimiz kod mapView elemanıdır. MainActivity classımızda bu mapView diğer arayüz elemanlarını aldığımız gibi id si ile alıp kullanacağız. Ayrıca enlem ve boylam olarak 2 değişken kullanarak bir GeoPoint oluşturacağız.
MainActivity.java
public class MainActivity extends MapActivity {
private MapController mapController ;
private GeoPoint geoPoint;
private MapView mView;
private double lat = 41.042074;
private double lon = 28.953094;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mView = (MapView) findViewById(R.id.mapView);
mView.displayZoomControls(true);
mView.setBuiltInZoomControls(true);
geoPoint = new GeoPoint((int)(lat*1e6), (int)(lon*1e6));
mapController = mView.getController();
mapController.animateTo(geoPoint);
mapController.setZoom(10);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
@Override
protected boolean isRouteDisplayed() {
return false;
}
}
Projemizi çalıştıralım.









0 yorum:
Yorum Gönder