Yapacağımız uygulama için yeni bir proje oluşturalım :
Bu işlemlerden sonra AjaxApp projemiz oluştu. Yapacağımız uygulamada inputText bileşenine adımız yazılacak , submit butonuna tıklandığında sayfa refresh olmadan outputTextte bulunan mesajımız yenilecek. Bunun için f:ajax bileşenimiz kullanılacak. f:ajax bileşeninin execute ve render özellikleri kullanılmalıdır :
- Execute ; hangi değerin sunucuye gönderileceğini belirtir.Sunucuya gönderilecek birden fazla değer olduğunda bunlar virgülle ayrılarak yazılır.
- Render ; hangi bileşenin değişeceğini belirtir.
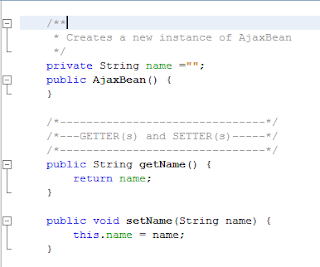
Arayüz kısmından sonra bean classımızı oluşturalım ve ilk olarak name fieldımızı oluşturup getter ve setter larını yazalım :
Daha sonra ekrana yazdıracağımız mesaj için bir alan , bunun getter ve setter ı ile ilgili methodumuzu yazalım :
şimdi projemizi çalıştıralım.
Ajax uygulamamızı tamamlmış olduk.

















0 yorum:
Yorum Gönder